ChatGPTやMidjourneyなど、生成AIが話題となっています。「生成AI時代のUXデザイン」というテーマのもと、それらの台頭によって、UXは今後どのように変わっていくのか、人の手でされてきたデザインはどうなるのかなど、今後の変化についてテック系YouTuberのmikimiki氏が語ります。
mikimiki(扇田 美紀)氏
株式会社Ririan&Co. 代表/Webデザイナー/テック系YouTuber
SNSマーケティングコンサル、 Web制作、グラフィックデザイン作成を行う株式会社Ririan&Co.の代表を務める。 チャンネル登録者16万人超のAIやWebサービス、デザインの情報発信をするYouTube チャンネル「mikimiki Web School」や オンラインクリエイティブスクールRirian School.の運営、 世界で26番目、日本初のCanva Expert(Canva公式アンバサダー)としても活動中。
生成AIの出現とその進化
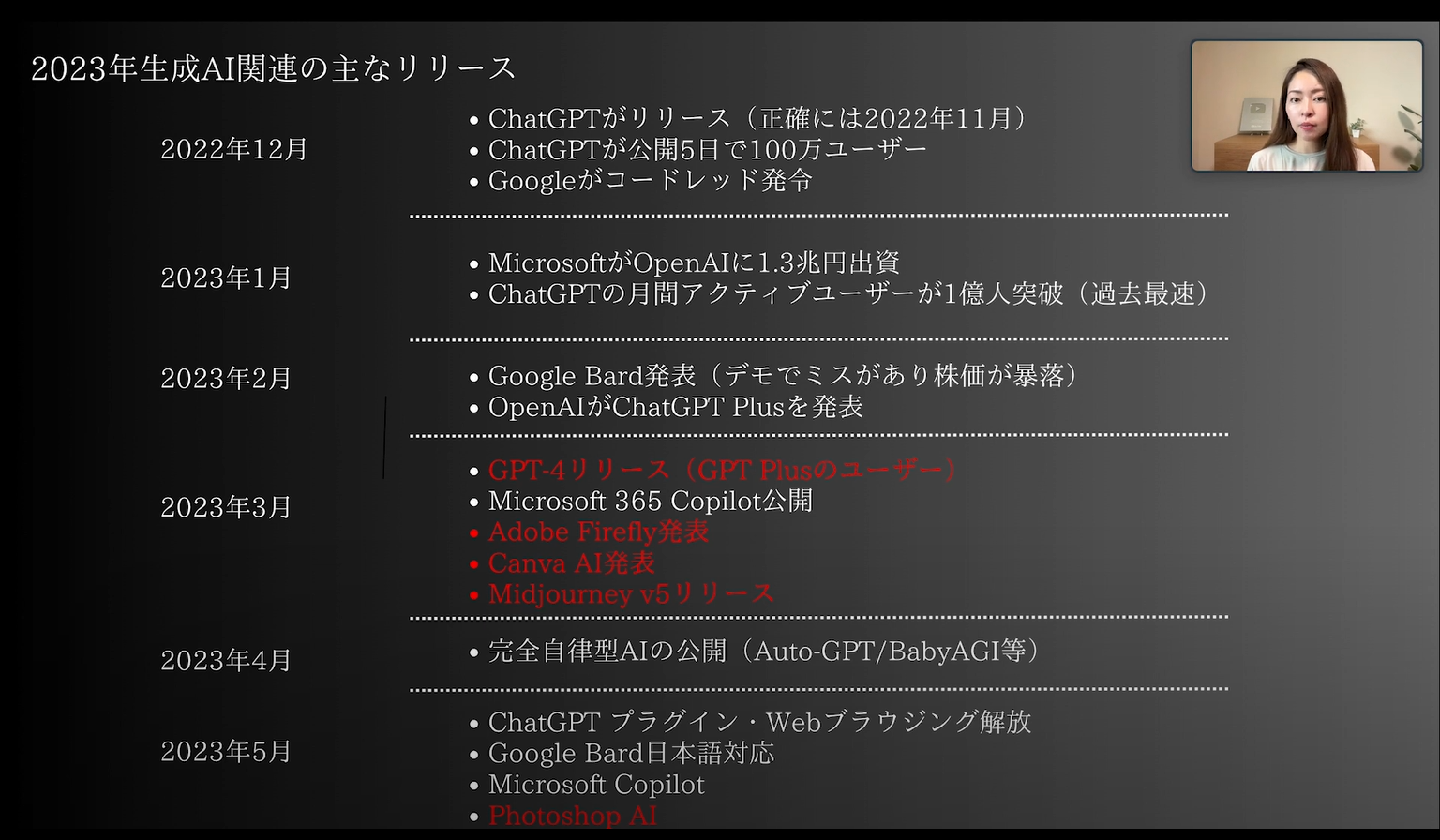
生成AIの近年の主なリリース

「画像生成AI」といえばどんなツールを思い浮かべますか?MidjourneyやStable Diffusionなどさまざまなものがあります。以下に2023年の生成AI関連の主なリリースをまとめました。いろいろお話ししたいところですが、ピックアップしてご紹介します。赤字の部分はUXデザインに関連するニュースです。
まずは昨年11月にChatGPTがリリースされ、わずか7ヶ月でこれだけ世の中に浸透しました。そして1番大きいのはGPT-4のリリースです。GPT-4はテキスト生成AIで、UX戦略の策定やUXリサーチにも活用することができます。
次に2023年3月にはMidjourney v5のリリースがありました。Midjourneyはデザインを生成してサイトに埋め込んだり、モックアップを作ったりと、UXデザインの根幹になるデザインツールです。
生成AIを使ったUXデザイン

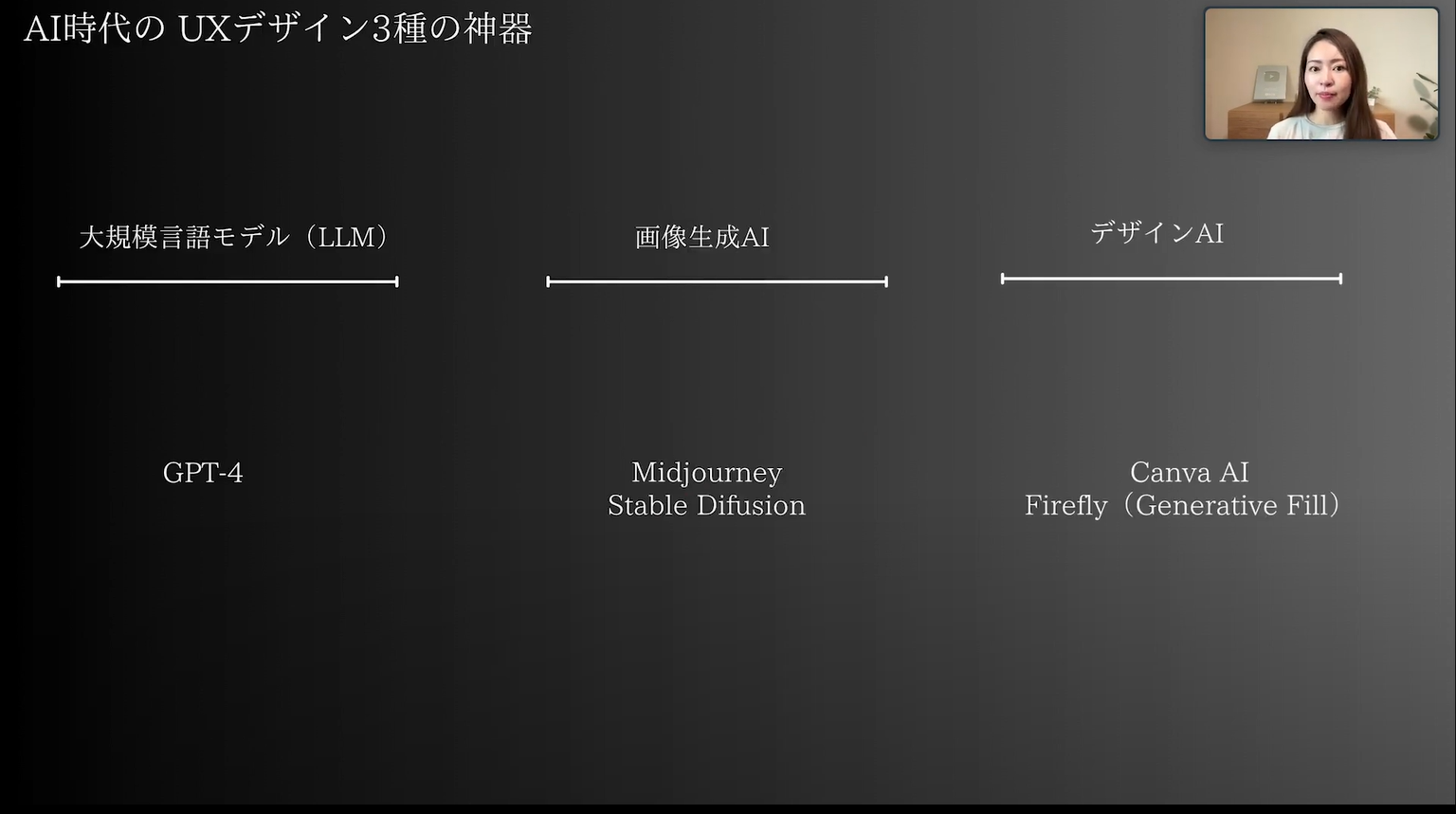
次に、AI時代のUXデザインの三種の神器をご紹介します。
こちらは私が作ったものですが、今後はこれらを併用して使用していくのがUXデザインのベースになっていくと思います。実際に使いながら紹介します。
ChatGPTのプロンプトのコツ
まずは、大規模言語モデル(LLM)である GPT-4です。皆さんはChatGPTをどのように使っていますか?「思い通りの回答が返ってこない」「複雑な質問ってどうやるの?」「難しそう」などと思っている方も多いのではないでしょうか。
どのようなプロンプトを入れれば思い通りの回答が返ってくるのか、複雑な質問はどうすればいいのか、といったコツをご紹介します。
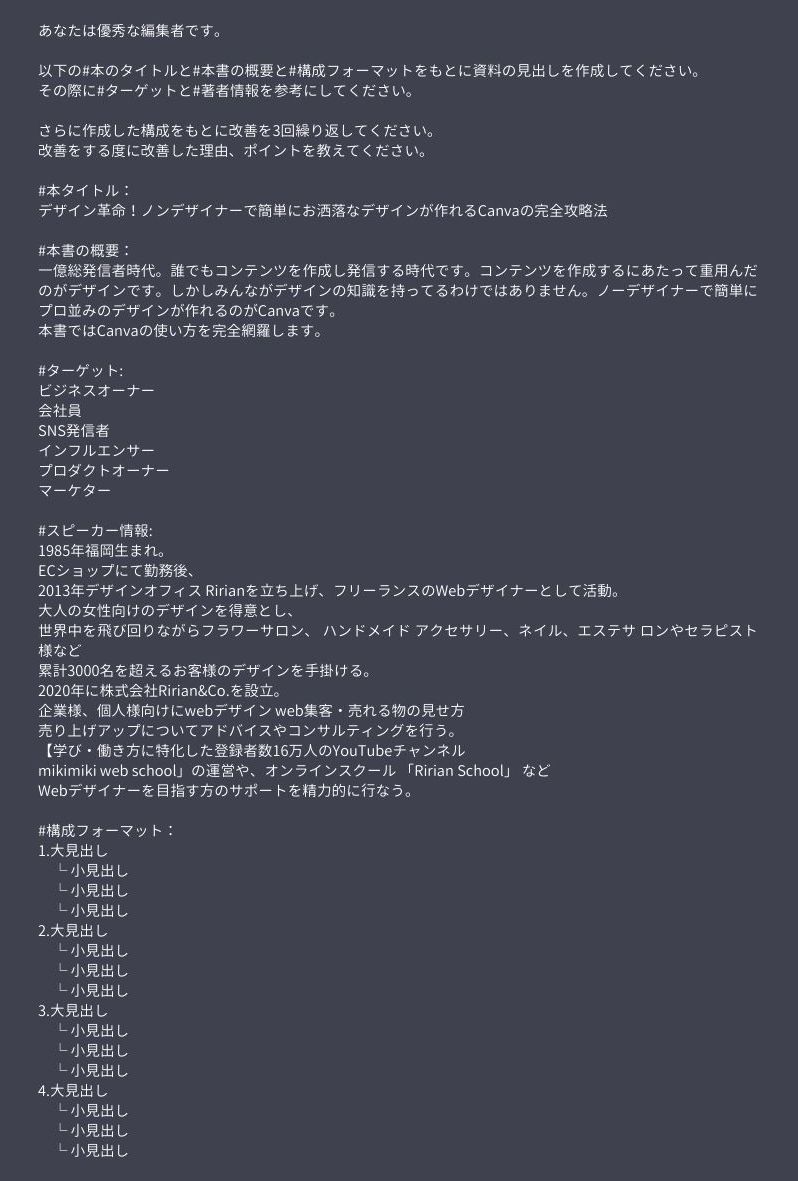
本を出版するとして、本の構成をGPTに考えてもらおうと思います。一般的にはCanvaの本を出そうと思ったら、「Canvaについての本を出版したいので、見出し構成を考えてください。」のように入れると思います。ただ、プロンプトの入れ方にはコツがあります。

このプロンプトのポイントは4つあります。まず1つめが、このGPTに”優秀な編集者”という役割を与えている点です。そして2つめが、ハッシュタグに詳細を紐付けている点です。タイトルが本書の概要になりますが、これをハッシュタグと紐付けることで、GPTに詳しい概要を渡しています。そして3つめは、改善させるという点です。「改善を3回繰り返してください。」というように、1回だけ作成するのではなく繰り返すように指示を出しています。最後4つめは、改善の理由もアウトプットとして出してもらう点です。
実際に入れてみると、まず初期案を提案してくれます。そして「改善のためのフィードバックをいただければ、次のステップに進みます。」と出してくれるので「このまま続けて」と入力するとGPTがさらにアウトプットを出してくれます。


自分のアシスタントに説明するのと同じくらい詳しくGPTにも指示を出してあげると、かなり良いアウトプットが出るようになります。紹介した4つのポイントを押さえてプロンプトを入力してみてくださいね。
Midjourneyでの画像生成
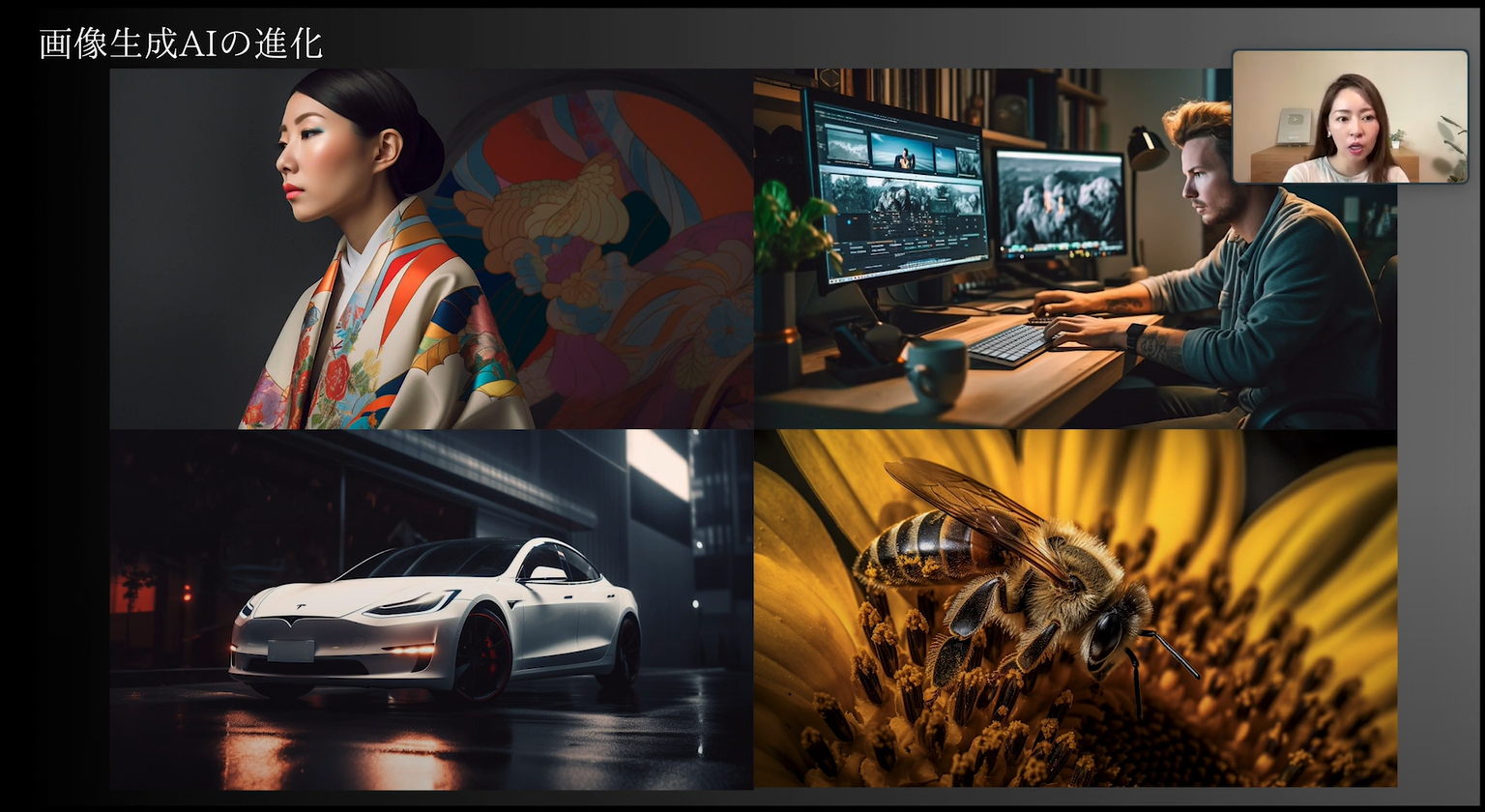
次にMidjourneyです。Midjourney 5がリリースされて、画像生成のクオリティがかなり上がりました。これは実際に生成した画像です。

イラストに見えないほどに鮮明ですよね。人物は、実際にこういう人がいるのではないか、というくらいに肌や爪の部分が細かく描写されています。蜂も羽の部分まで細かく描写されています。
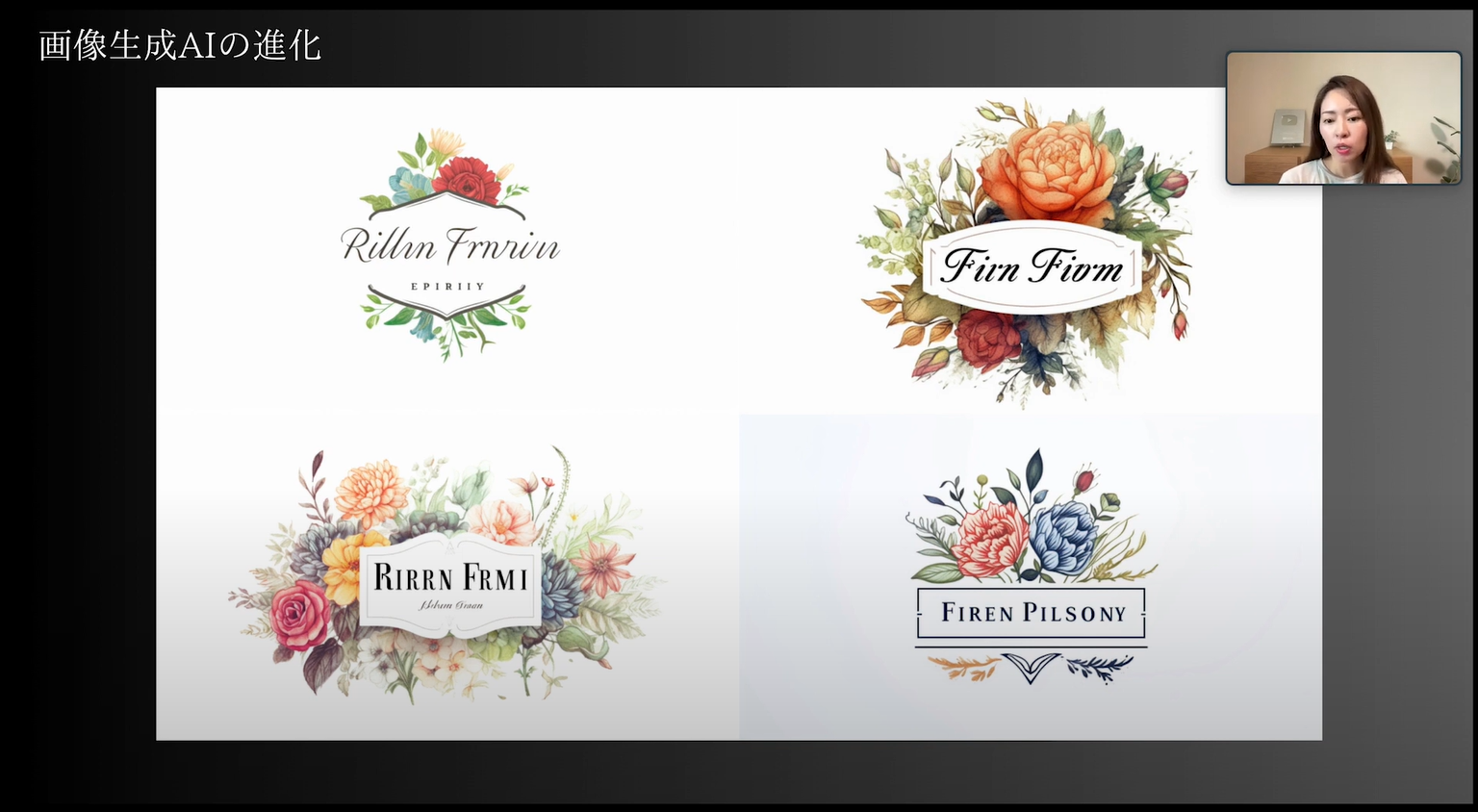
Midjourneyは画像だけでなくロゴも作成することができます。実際にフラワーショップのロゴを作成してみました。

文字を生成するのはまだ苦手ですが、他のデザインツールも併せて使うことでより良いロゴに仕上げることができます。
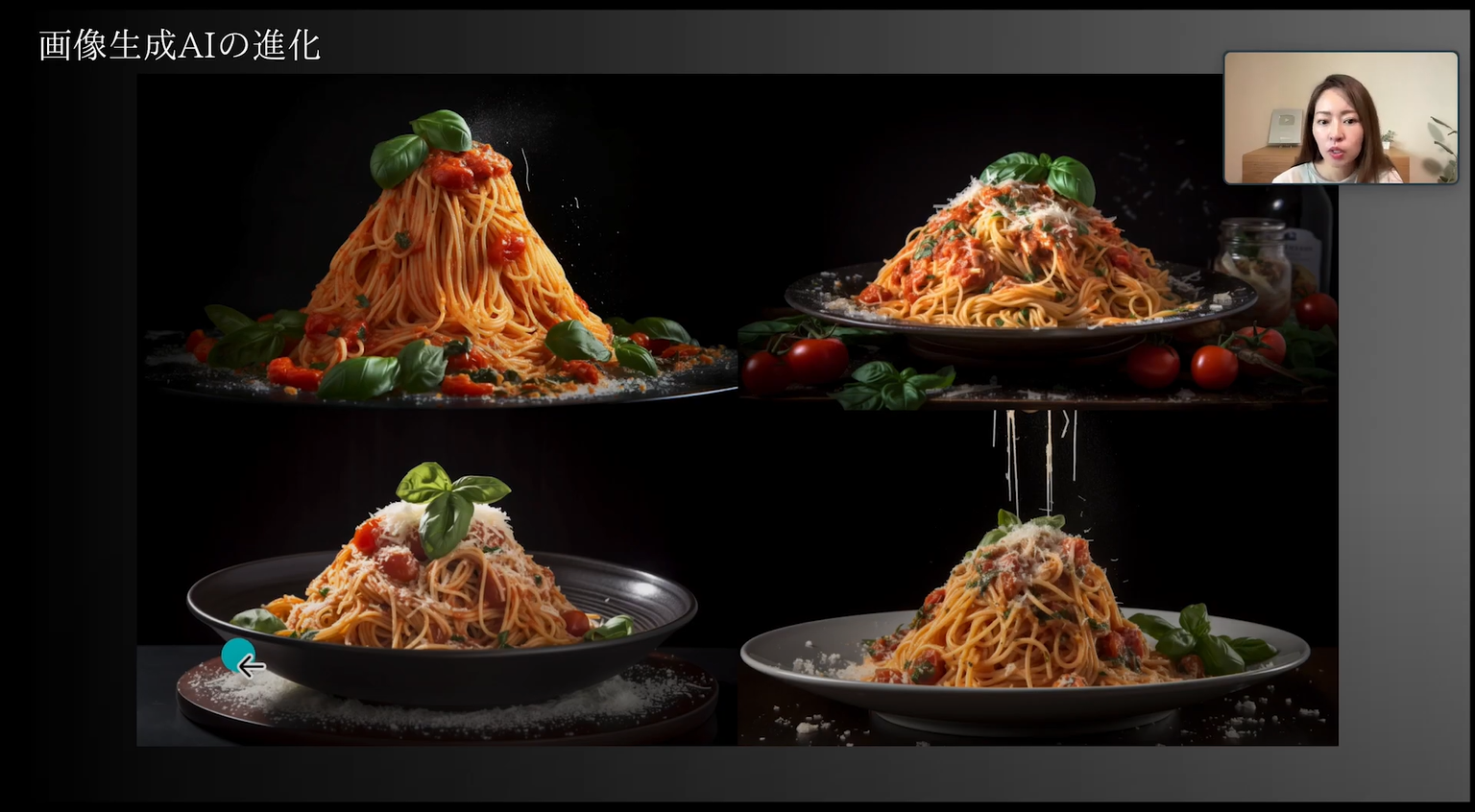
こちらもすごいですよね。本物じゃないの?というくらい鮮明で美味しそうなトマトスパスタを生成することができました。

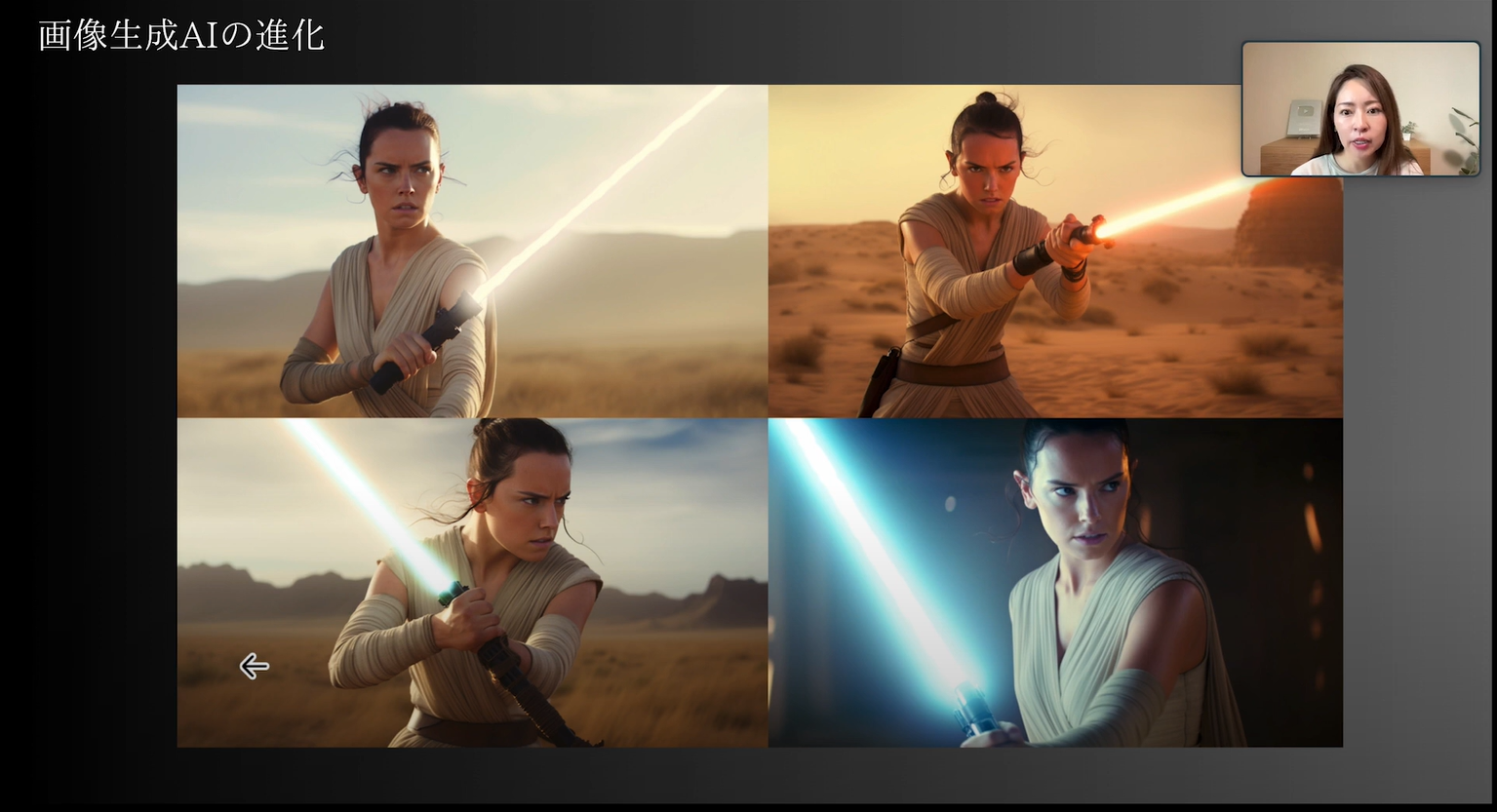
次は映画のキャラクター、スターウォーズのレイです。これもMidjourneyで作成した画像なんです。すごいですよね。ライフセーバーもとても鮮明です。

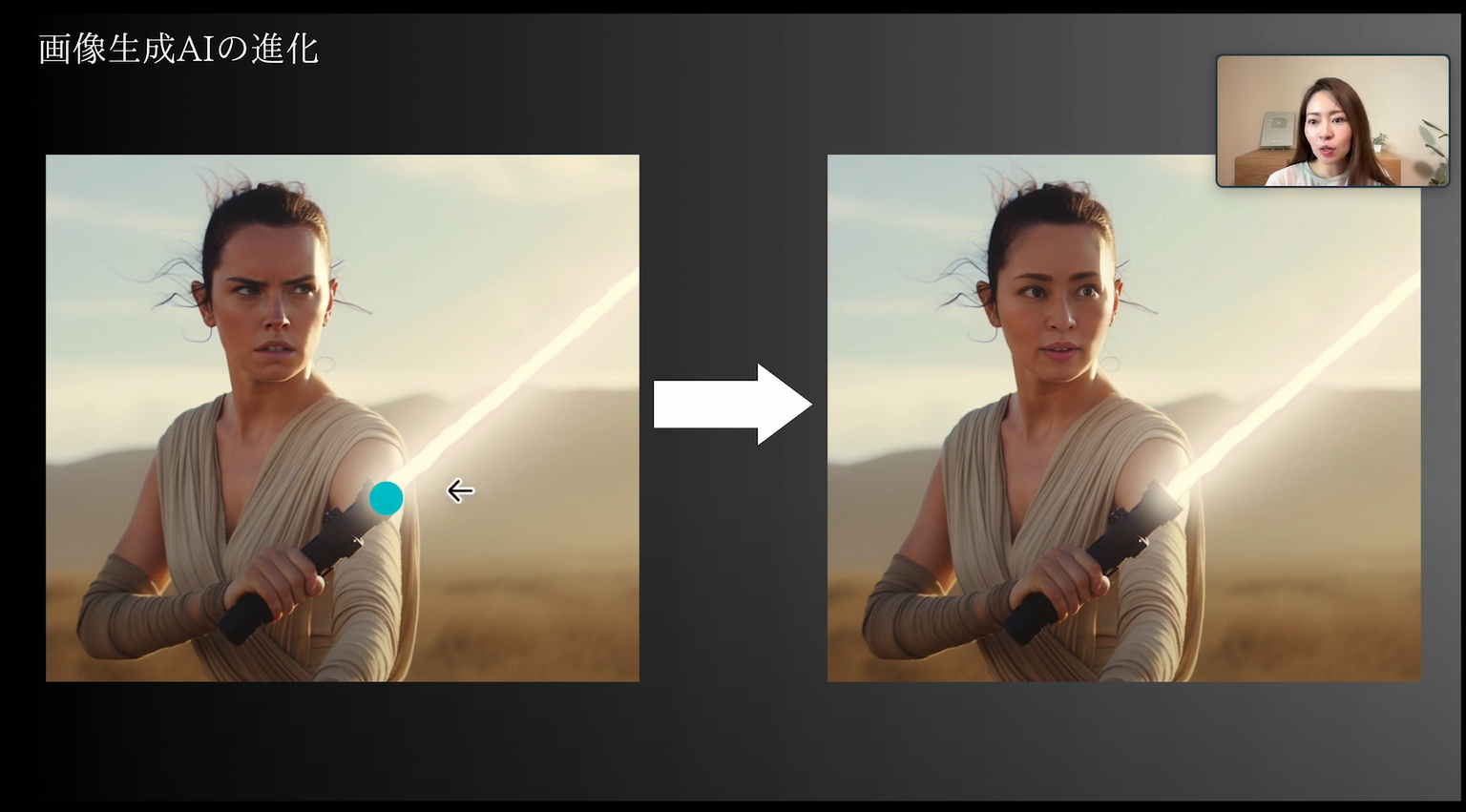
そして面白いことに、Midjourneyのプラグインを使うと、この画像を元に顔を自分に変えることもできちゃうんです。

CanvaAIでの画像編集
次はデザインAIです。私の定義ですが、デザインAIとはコンテンツのクオリティを最大限に引き出すジェネレーティブAIツールで、シンプルなプロンプトだけでコンテンツを追加、拡張、削除が可能なものです。例えばCanva AIやAdobeのFireflyがあります。「本当に簡単なの?」と思われる方もいると思うのですが、本当に簡単なんです。こちらの使い方も少しだけご紹介します。
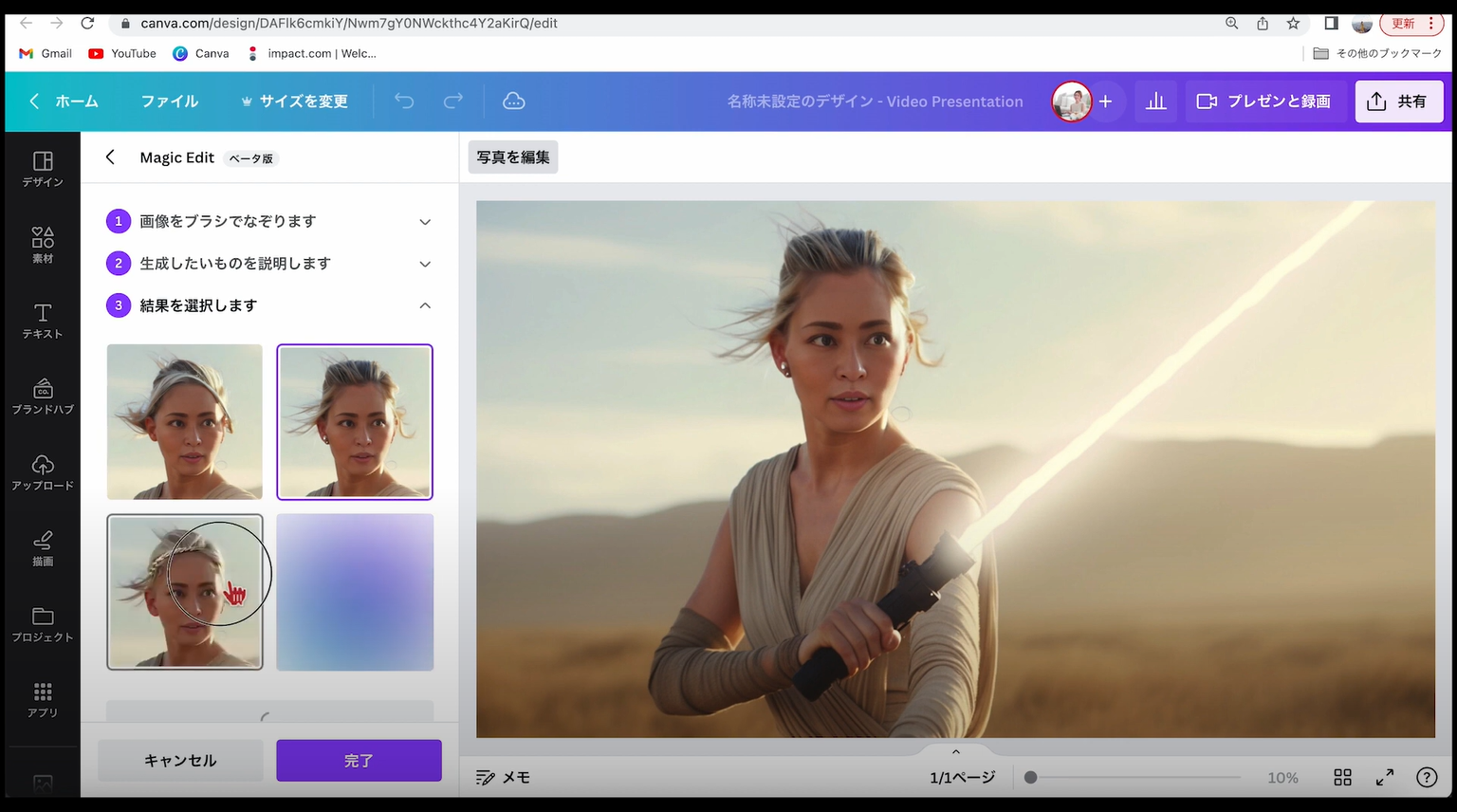
スターウォーズのレイ風の画像を自分の顔に差し替えたものを、Canvaの「Magic Edit」という機能で編集します。変えたい部分をなぞって、変えたい内容を入力します。例えば「金髪」と入力して生成すると、この髪型を金髪に変えてくれます。なびいてる髪もナチュラルですよね。

ほかにも、背景の部分をなぞって「田んぼの田舎道」と入力すれば、自分のいる場所を変えることもできます。
AIによって人の仕事はなくなる?
ここで、ゴールドマンサックスのレポートを少し紹介します。ここには「AIの進歩によって引き起こされるワークフローの変化により、3億人に相当するフルタイムの雇用が自動化にさらされる可能性がある」と書かれています。
同時に、「自動化された作業の全てが人員削減に繋がるわけではない」とも書かれています。ほとんどの仕事や産業は部分的にしか自動化されないので、AIに”代替”されるというよりも”補完”される可能性が高いということですね。全てがAIに変わるのではなく、仕事の一部分や、パーツをAIが代替していくという流れになっていくのではないかと思います。
それはUXデザインも同じことが言えます。今後UXデザインが全てAIに変わっていくのではなく、業務の一部分をAIにお願いするようになり、AIと共存して仕事をしていく流れになっていくと考えています。
生成AIが及ぼすUXへの影響
次に、生成AIによるUXデザイナーへの影響についてです。UXにおける2つの主体として「ユーザー」と「UX デザイナー」がいます。UXデザイナーにはUXを設計する人も含めます。
まずユーザーへの影響です。ユーザー視点からは、生成AIによるUXの変化は大きく2つあります。1つめはユーザーインターフェースの消滅です。文字通り、AIによってパソコンのようなユーザーインターフェースが今後なくなっていくということです。
Be My EyesというGPT-4と連携し、目の不自由な方に対するマルチモーダルモデルを活用したサービスがあります。例えばこれを使ってスマホで牛乳を撮影すると、「これは牛乳です。」と教えてくれます。写真を撮ってパソコンにアップロードするといった工程が必要がなく、簡単に利用できるサービスです。このようなGPT-4のマルチモーダルが使えるようになると、ユーザーインターフェースがなくなっていくのではないかと予想されています。
また、Hyper Personalizationという概念があります。これは文字通り、超個人最適化という意味です。AIがあなたの個人情報を学習してあなたに最適なUI、UXを届けるというもので、人によってWebサイトの見え方が変わる、という考え方です。例えばNetflixは、人によって見ている作品が違うので、その人によってサービスの画面の見え方も変わります。プロフィールや見ている時間帯等の情報を読み込んで、その人に最適化された動画やUI、UXになるのです。
次にUXデザイナー視点です。生成AIの出現によってUXデザイナー(設計者)はいらなくなるのか、これは気になる方も多いと思います。
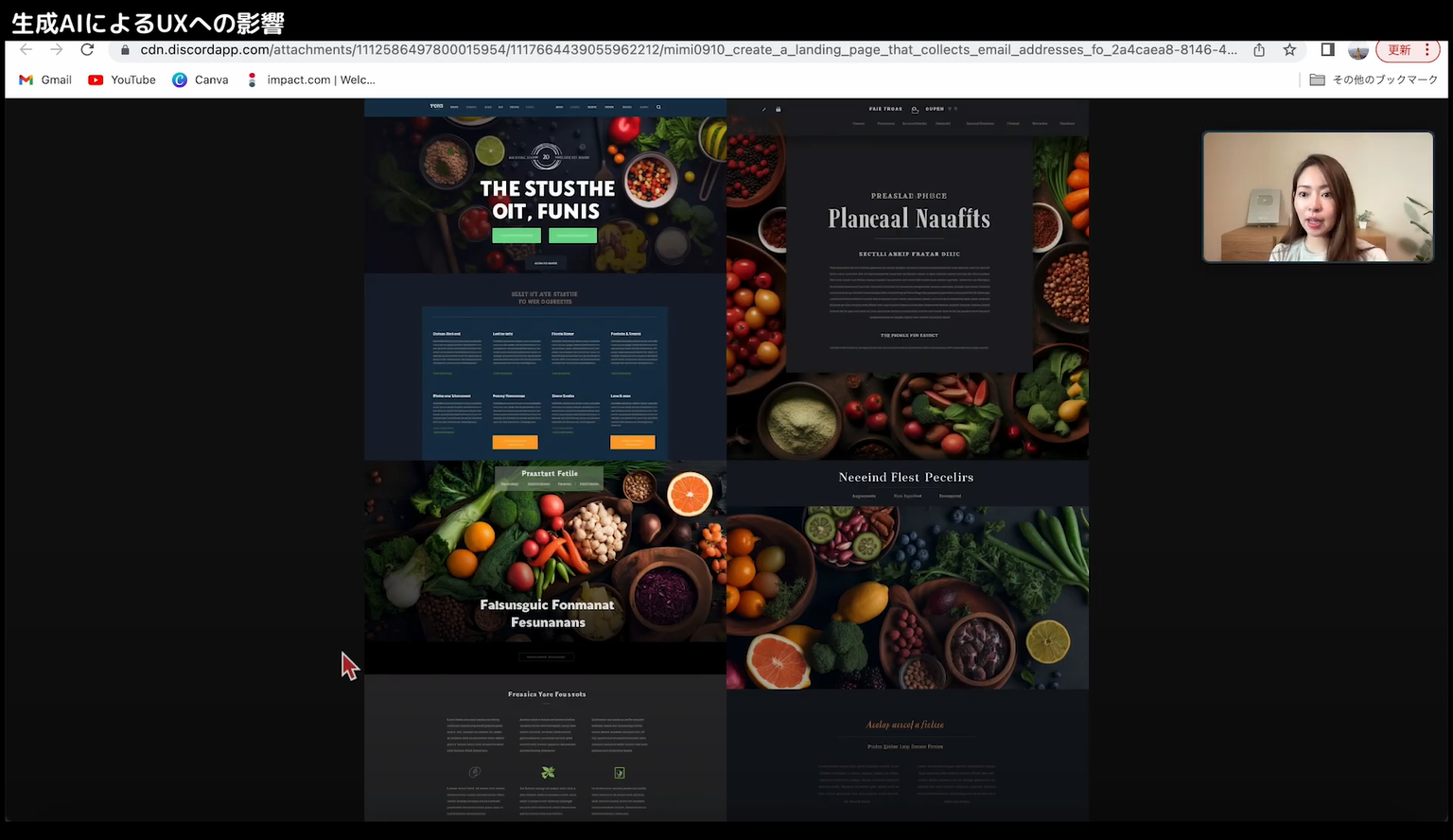
実際にMidjourneyを見ながら説明します。以下のプロンプトで「食事の栄養サービスに興味のある人々のEメールアドレスを集めるためのLPを作ってください。」という指示を出します。LPの詳細として、ダークモード、サンセルフのフォント、レスポンシブに対応しているものという指定をしています。
create a landing page that collects email address for people interested in a food nutrition service, dark mode, sans-serif fonts, responsive mobile,tablet and desktop
これが本当にMidjourneyで作れるのでしょうか。こういうものが作れれば、UXデザイナーがいらなくなると言えると思いますが、どうでしょうか。

デザインや絵はすごく良いですね。ただ、文字とボタンの部分がちゃんと反映されていないですね。メールアドレスを集めるためのサイトなのですが、そのボタンがどこなのか分かりづらいです。参考にはなりますが、これをこのまま使うのは今の段階では難しいですね。
このように、プロンプトだけで作成するのは今のところは少し難しいと思います。直近ではUXデザインの全ての仕事をリプレイスすることは難しいですが、部分的にAIが代替する余地は大きいです。なので、デザインの参考にしたいとか、レイアウトを参考にしたい、そういったことは可能です。
ただ、AIの進化はかなり早いです。たった1年でいろいろなことができるようになっているので、5年後、10年後にはプロンプトで完全体のUXデザインができるようになる可能性もあります。なので、「これくらいしかできないから、AIはまだ使わなくていいね。」ではなく、今からAIを使いこなせるようになるということがすごく重要です。
また、もう1つ重要なことがあります。マルチモーダルに対応したUXデザインを設計することが今後絶対に必要になります。今はパソコンやスマホの画面上に指やマウスでインプットをしますよね。今後生成AIが搭載されることで、このインプットの形が変わっていきます。
既に今使われているものが音声認識です。例えば iPhoneのSiriも音声認識の技術で使われていますが、そこまでクオリティが高くないので、「たくさん使っているよ。」という方はまだ少ないと思います。
ChatGPTにはOpen AIの音声認識技術であるWhisperが搭載されているアプリがあります。これが搭載されていることで、複雑な指示も音声で入力することができるんです。今後UXデザイナーは音声でのインプットや画像でのインプット、顔認識などを様々なモーダル
を駆使してUXデザインを進めていく必要があります。なので、今後のAIのアップデートや新ツールをキャッチアップしていくことは絶対に必要不可欠です。
生成AI時代のUXデザインワークフロー
生成AI時代にUXデザインをしていくときにどのようにAIを組み込んでいくのか、具体的にワークフローをお見せします。
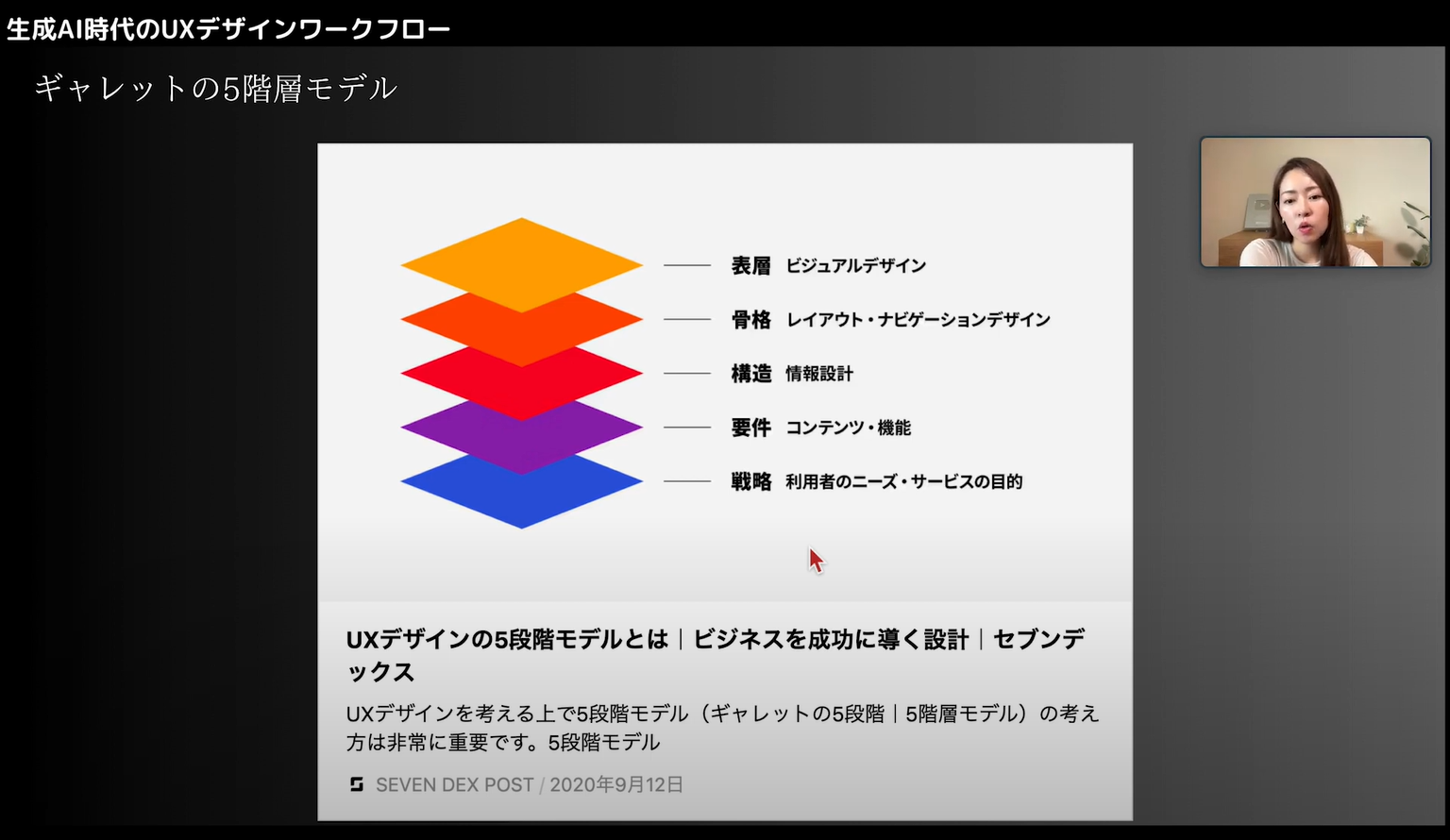
これはUXデザインをしていくうえで大切なギャレットの5階層モデルです。UXデザインをしていくときは、この5つのステップでデザインを作っていきます。

まず「戦略」はペルソナ設定や競合の調査などの戦略策定のことです。そして2つめの「要件」では、どんなコンテンツをWebサイトに盛り込んでいくかを決めます。3つめの「構造」では、どのような情報構造と遷移にするかを決め、4つめの「骨格」でワイヤーフレームやデザインのレイアウトをします。そして5つめの「表層」でレイアウトしたものを元に色や画像を入れたり、ビジュアルデザインをします。
これがギャレットの5階層モデルです。この5つのステップでUXデザインをしていくことが多いと思いますが、ここにAIを組み込む場合はどのようにしていくのか、実際にやってみます。
ChatGPTを使った戦略策定
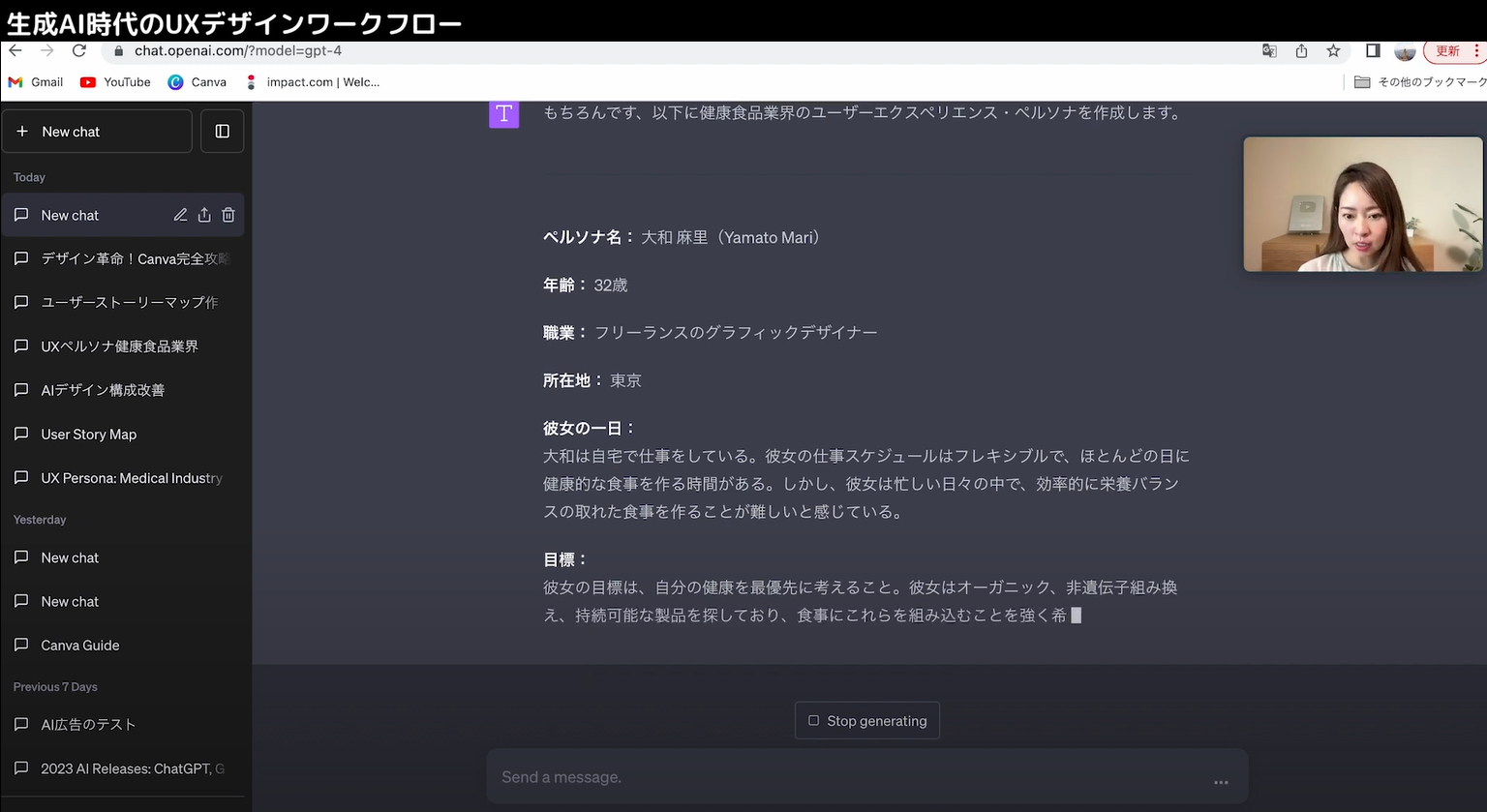
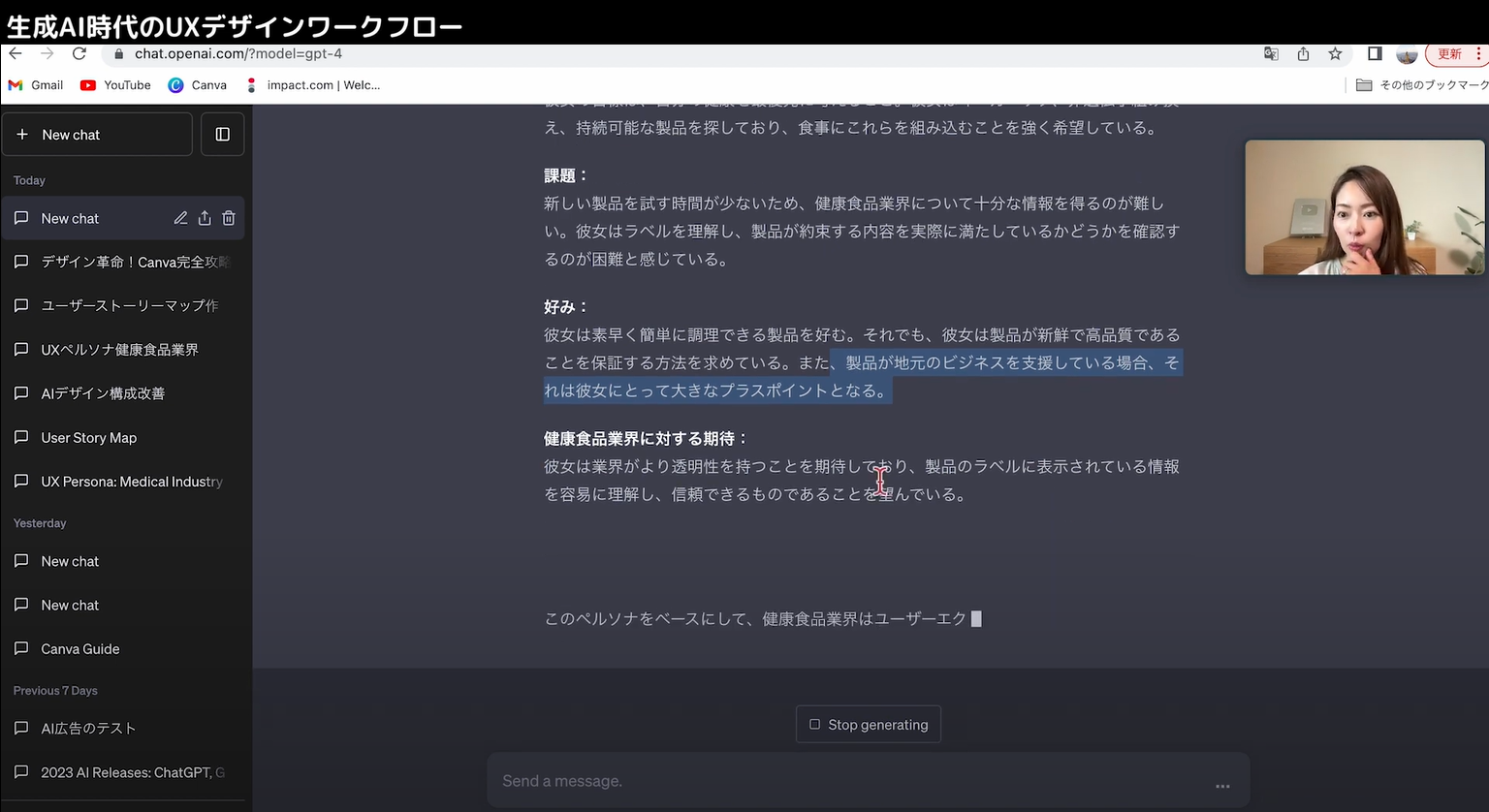
まず戦略です。今までは自分たちでしていたペルソナの定義や競合調査をGPTにやってもらいましょう。GPT-4に「健康食品業界をベースに架空のUXペルソナを作成してください。」と指示を出します。


「製品が地元のビジネスを支援している場合、それは彼女にとって大きなプラスポイントとなる。」といった好みも出してくれていて、かなりクオリティが高いです。GPT-4は与えられた膨大な学習データから一貫性のある正確なペルソナを設定することができます。大体1~2分で現実に近いペルソナを設定することができるんです。
個人的にはペルソナはGPTに任せた方が正確な部分はあるのではないかと思います。ターゲットが自分に近いものであれば結構イメージしやすいと思いますが、自分と全然違うターゲット層の商品であったり、Webサイトであったりすればなおのこと、GPTにしてもらうとより細かくペルソナ設定をすることができます。
実際にこれを人がやるとなると、アンケートを取って集計したり、インタビューをしたりといった工程が必要なので、AIにやってもらうのがおすすめです。組み合わせるというのも良いと思います。
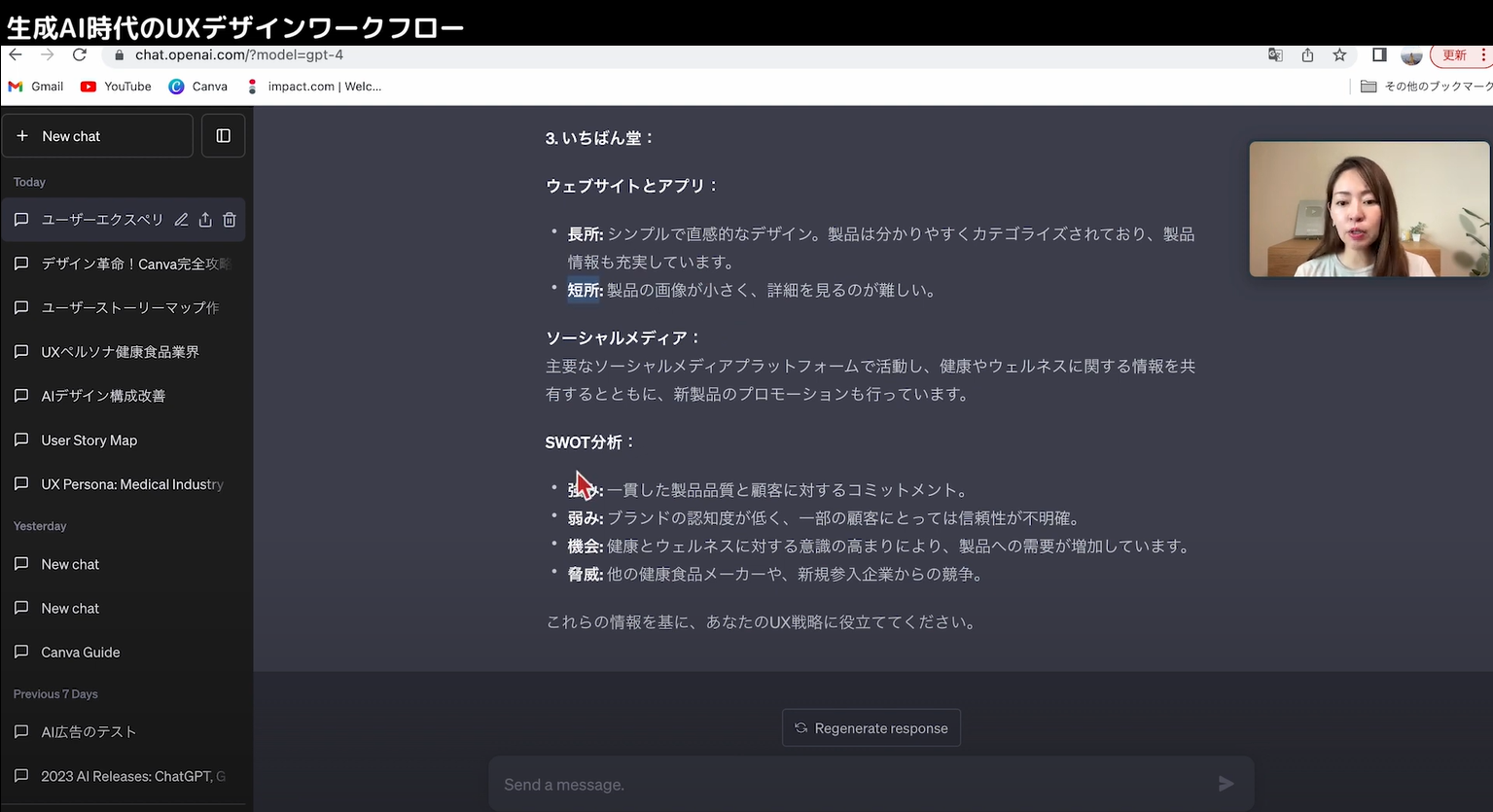
次に競合調査です。健康食品業界のUX戦略を設計するために、次の4点を質問します。
業界のトップクラスの競合は誰か(日本)_
彼らのウェブサイトやアプリの長所と短所は何か?
彼らのソーシャルメディアはどのような存在か?
競合他社のSWOT(強み、弱み、機械、脅威)とは?

このように5つのステップのうち1つめの戦略策定の部分は、GPTを活用すればたった数分で分析を完了することができます。
ただ、GPT-4は最新の情報にアクセスできないという特徴があります。最近はウェブブラウジングもできるようになったのですが、ときどき情報を取れないことがあります。具体的には、ロボットがアクセスできないようなサイトです。そういったところからは情報を取ることができないので、GPTに叩き台を作ってもらって人間が最新の情報を付け足していく。要はAI と一緒に競合分析をしていくのが1番いい形だと思います。
ChatGPTによるユーザー心理の分析
次に要件、コンテンツ作成です。GPTにユーザージャーニーを作ってもらいましょう。
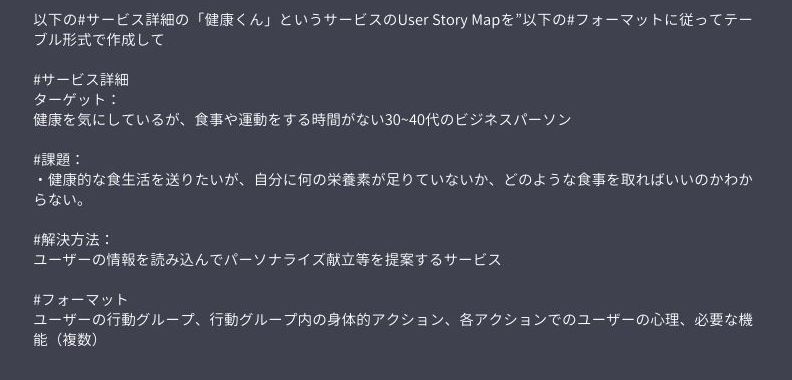
ハッシュタグを使って「健康くん」というサービスのユーザーストーリーマップを、指定したフォーマットに従ってテーブル形式で作成してもらいます。

このプロンプトを丸ごとフォーマットとしてコピーしておいて、案件ごとに差し替えて使っていくのも良いと思います。

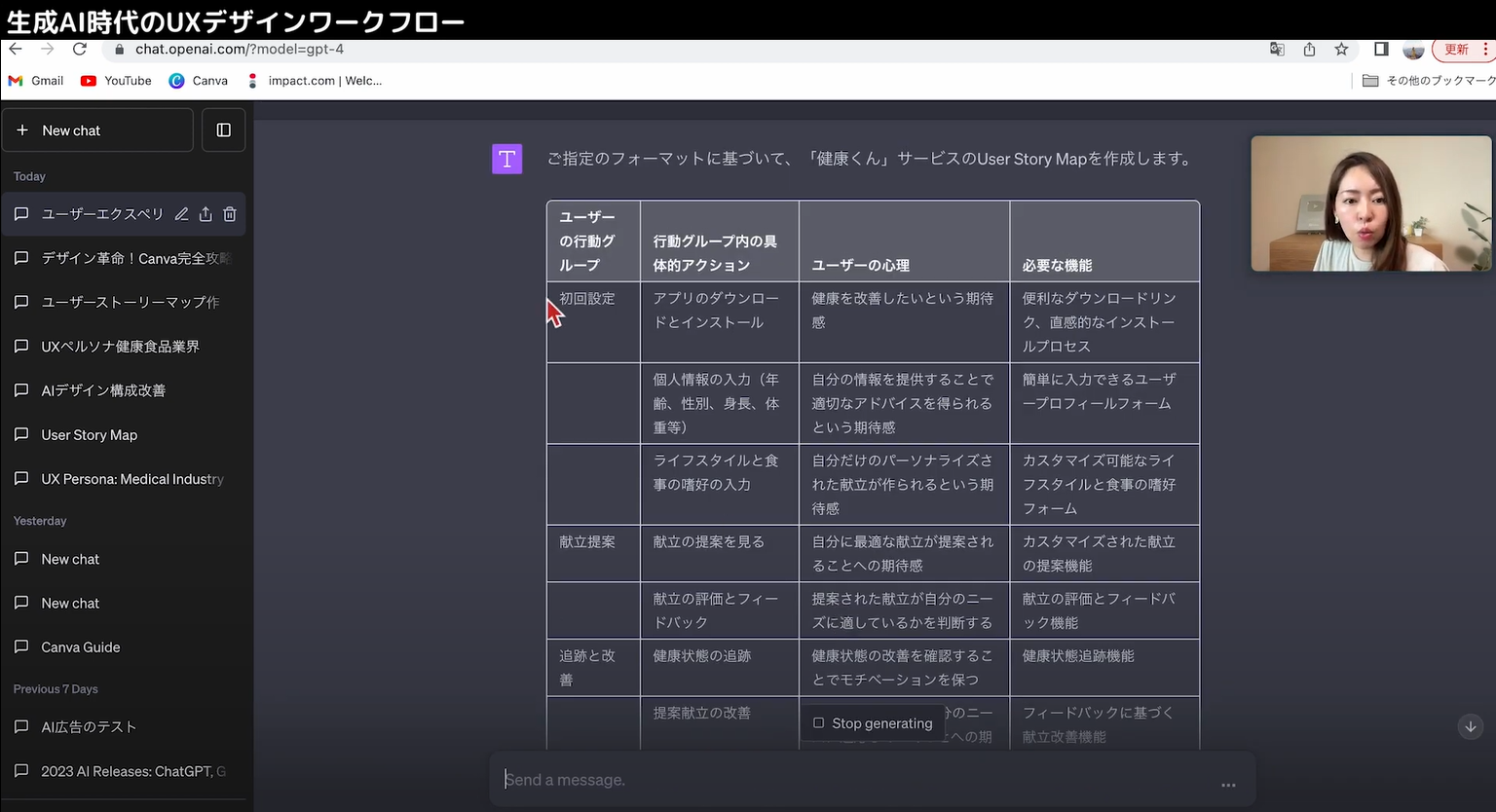
このようにしっかりGPTが考えてくれます。ユーザーの心理としては、自分だけのパーソナライズされた献立が作られるという期待感があるからアクションをする、ということや、そのために必要な機能も分かります。
この表だけでも良いですが、例えばホワイトボード機能も使ってユーザージャーニーとして作成すれば、ユーザーの動きやユーザーがすること、その時の真理をしっかり整理してチームで共有することができます。
ここも結構時間がかかるところですが、GPT-4にお願いすればしっかり作成してくれてかなりの時短になります。ただ、このまま使うというよりは、これをたたき台としてみんなで話をして内容を詰めていく形になると思います。
生成AIを使ったLP作成
次はステップ3と4の構造と骨格、情報設計とレイヤーとナビゲーションデザインを一気にやってしまいます。
今まではサービスの設計でしたが、ここからはLPを作っていきます。GPTに以下のプロンプトを入力します。今までの内容をもとに GPT 4がLPの情報設計をしてくれるのでしょうか?
あなたは優秀なUXデザイナーです。サービスを広めるLPの情報設計を考えてください。

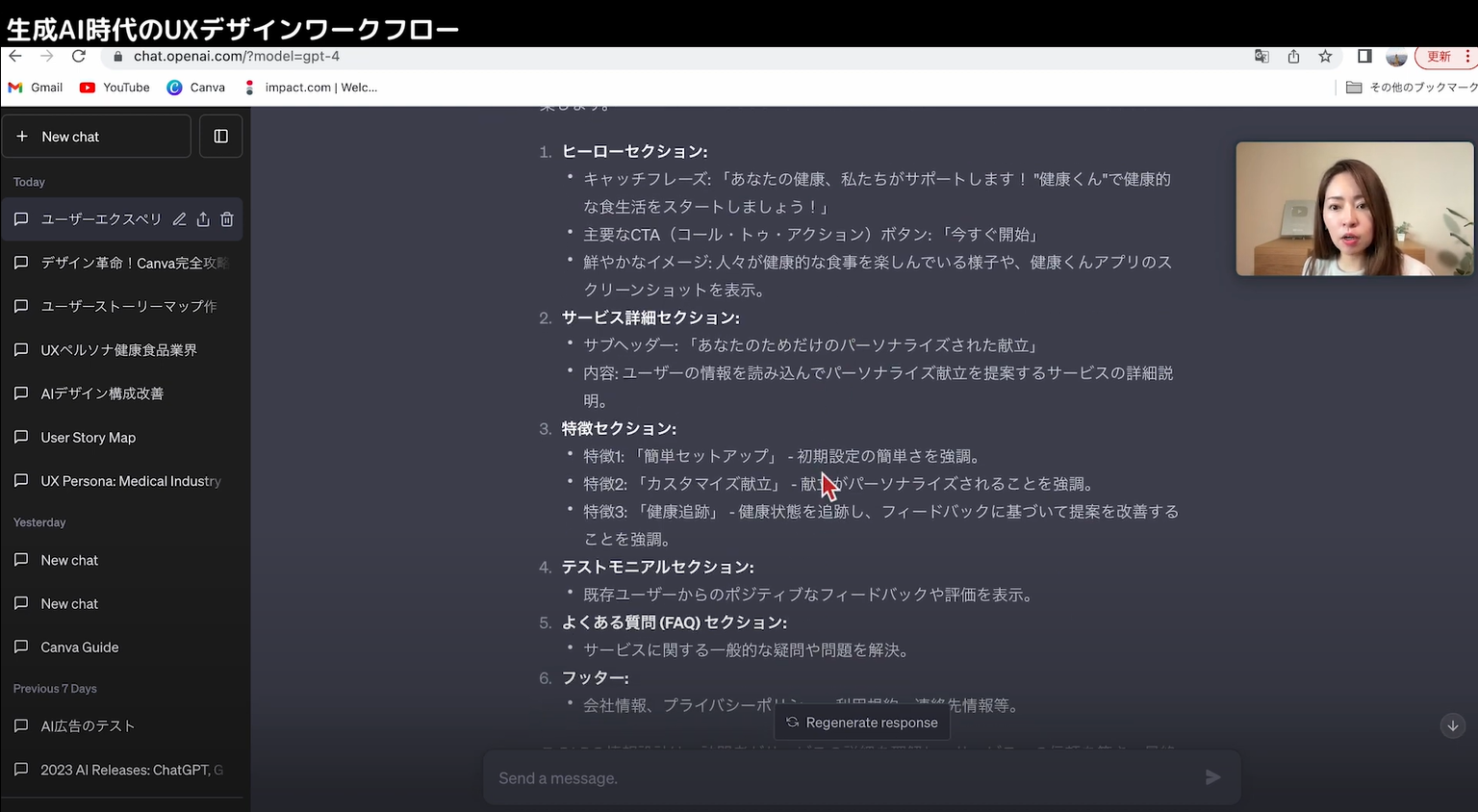
ヒーローセクションやキャッチフレーズ、そしてサービス詳細のセクションや、テストモニアルセクション、よくある質問、フッターまでしっかり考えてくれました。
これを初めて知った方、こうやってGPTを活用することができるんだ、と結構衝撃的じゃないでしょうか。ここからさらに深掘りしていきます。すごいですよ。以下のように入力して、GPT-4が出してくれた内容を更に深掘りしてサイトのイメージをより細かく選定していきます。
上記ランディングページの項目詳細をそれぞれ設計してください。#ヒーローセクション:最適なキャッチフレーズとCTAボタンのコピー
#テストモニアル:フィクションのテストモニアルを3つ考えて
#F&Qセクション:F&Qセクションでは、ユーザーが良く尋ねる質問とその回答をリスト形式で表示します。

CTAボタンはこちらの方がいいですね。F&Qも0ベースって考えるときは、なかなかアイデアが出てこないとか思いつかないということもあると思うので、こういったものもGPT-4にたたき台を作ってもらうと良いですね。

例えば、F&Qの数を増やしたいと思ったら「何個作成して」と指示を出すとしっかりと GPTが作成してくれます。途中で終わってしまったときはコンティニューをすると
続きを生成してくれます。
次にMidjourneyでWebサイトのヘッダー画像を作っていきます。以下のプロンプトを入力して、ベクター画像で 16 対 9 のアスペクト比の画像を生成します。
Nutrition course, isometric 2d, illustration vector –v 5.1 –ar 16;9

鮮やかな左下の画像を使っていきましょう。U3でアップスケールをしてダウンロードします。
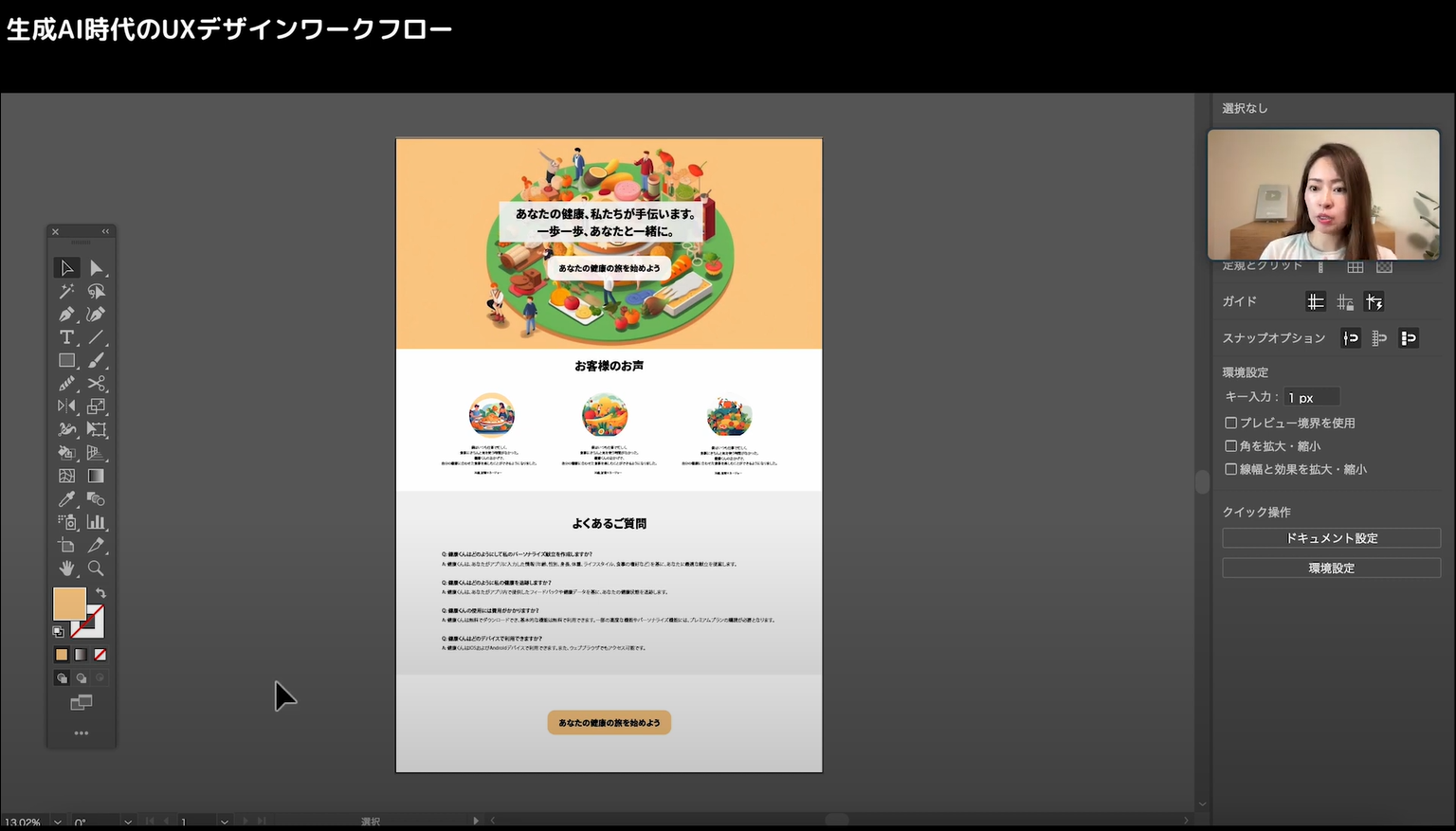
そしてIllustratorでモックアップを作成します。ほかにもFigmaやAdobe XDなどが使えます。ChatGPTに考えてもらったキャッチフレーズやCTAボタンを活用してデザインを作成していきます。他にもMidjourneyで画像を作って、お客様の声の画像として使用します。

簡単ではありますが、LPが完成しました。

このような使い方がこれからのUXデザインの最前線の方法ではないかと思います。リサーチからモックアップを作るまで、トータルで15分ほどでできてしまいました。ここからもっと肉付けをして作り込んでいく必要がありますが、ここまでたたき台ができるとイメージもしやすくなります。0から1を作るところが一番大変なので、その部分でAIの力を借りることで、より仕事の効率をアップさせていくことができます。